
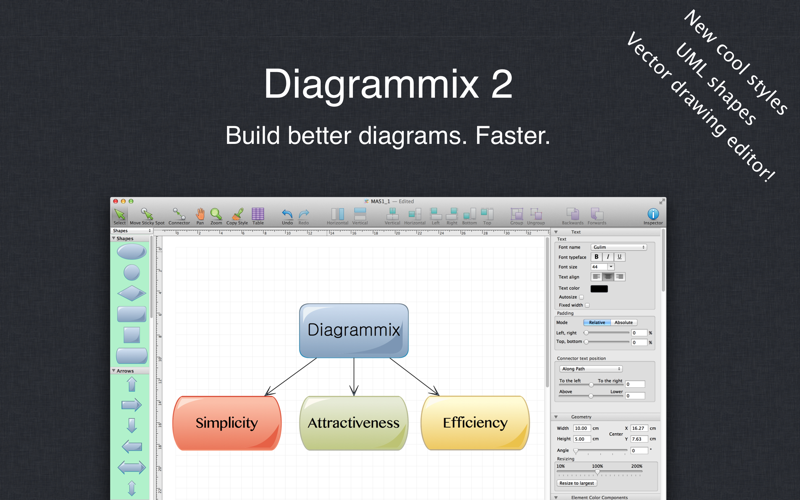
Diagrammix is a tool for efficiently building attractive diagrams. Compatible with the latest macOS and earlier!
What are the main features of the app?
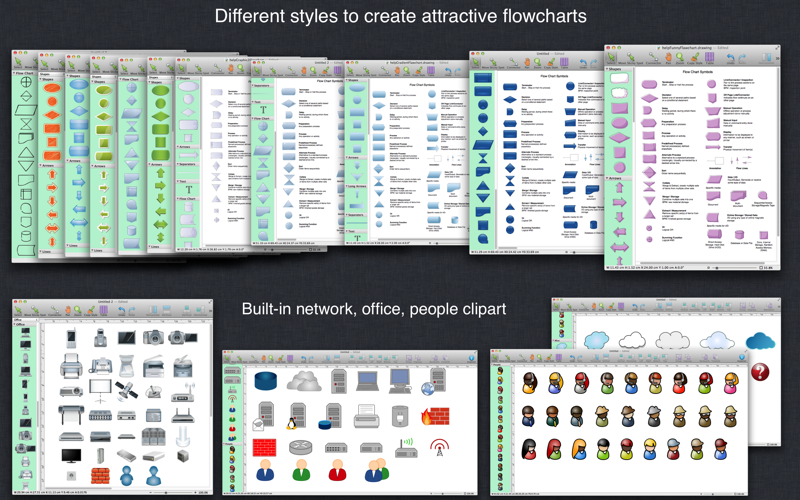
- Several unique styles to create professional looking diagrams.
- Simplicity of use.
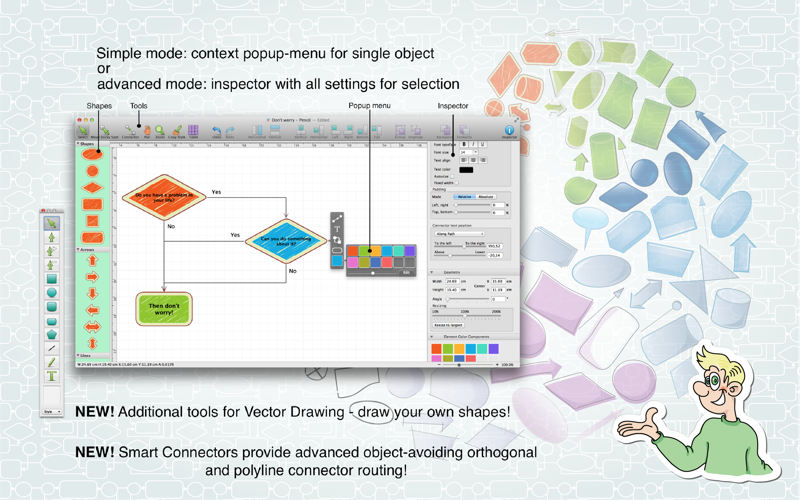
- Context-oriented menus for changing appearance of shapes.
What kind of diagrams are supported?
- Flowcharts,
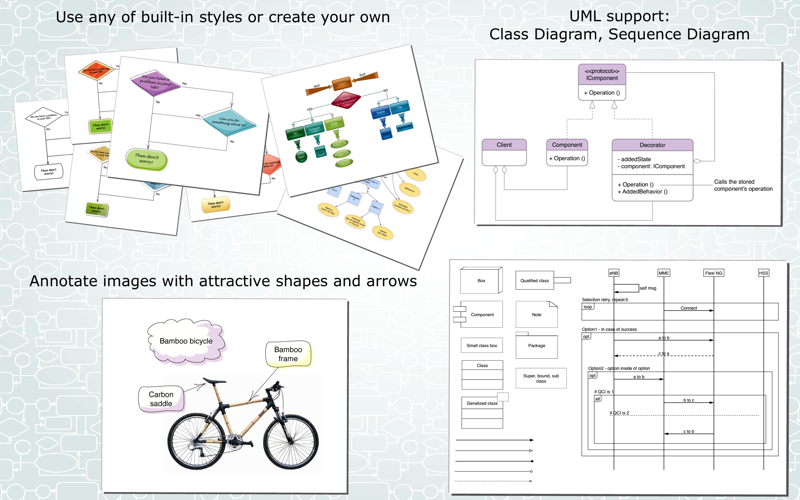
- UML class and sequence diagrams,
- data flows,
- workflows,
- organization charts,
- structured charts,
- network diagrams, etc.
How to extend the shapes library?
Use http://graffletopia.com to import sets of shapes from the following categories: android, architecture, badges, film & TV, iPhone, Macintosh, maps, miscellaneous, networks, people, programming, science, symbols, user interface.
You can also drag and drop to a diagram any image and save it with Image Manager for re-using.
How to connect shapes?
Drag any shape from the palette and drop it to the drawing. Then create a connection: select source shape, press c shortcut or click Connector from the popup menu, drag line to a target shape, drop it at any point. Thats it! You can also connect a line to special sticky spots on the shapes.
How to enter a text to a shape or connector?
Just select a shape or connector and press t shortcut or click Text editor from the popup menu.
How to show popup menu?
Double click shape or connector.
How to create my own style?
Create a document with "Customizable style".
How to put a diagram in other app?
Diagram can be saved in a number of formats including JPEG, PNG, TIFF, PDF or copied to text processors via a clipboard.
How to print?
There is standard printing dialog, but also Diagrammix has a special layer "Pages" for a Print Preview and Page layout. Each page can be scaled to the target paper size from File>"Page size" panel. Select a page with Cmd to add it to a printing range.
Other uses in addition to diagramming?
- Image annotation: attach annotation to photos, screenshots. Move image, annotation will move as well.
- You can create tables that can be connected to each other.
- Free form of mind mapping: any direction of the tree, any count of source nodes, any connections between nodes and lines.
- Creation of user interface prototypes with imported UI elements sets.
Where is the user manual and more examples?
Visit our "Deep IT Pro" web site.
It is highly recommended to use a shortcut keys. Doing so will dramatically increase your productivity.
- c - start connector from selected shape;
- t - open text editor for selected shape or connector (double-click mode for editing is also available);
- Esc - close text editor;
- p - open appearance options panel for selected shape or connector;
- Cmd + 1, 2, 3, 4 - from selected connector make a straight, polyline, smooth, orthogonal connector respectively;
- Cmd + 6, 7, 8, 9 - copy, apply, reset style of selected shape or connector.
Detail list of features:
- well thought out usability;
- specially designed attractive elements and connectors grouped in styles;
- 23 shapes for flow charting in 10 styles;
- built-in clipart (more then 500 shapes);
- built-in support for UML class diagrams;
- set of shapes to create your own style (customizable style);
- ready-to-connect elements;
- quick connector: just select a source shape, press c and drag a line to a target shape;
- straight, polyline, smooth Bezier and orthogonal connectors;
- automatic and manual stickyspot placement for attaching connectors to a shape;
- shapes automatically change size to correspond with inner text;
- several layout rules for a text on a connector;
- tables;
- layers;
- color scheme editing;
- guides and smart guides;
- groups and editing a text inside groups;
- import stencils from Graffletopia.com;
- Retina, iCloud, Sandboxing, Versions and Fullscreen are supported.
- export to PDF, PNG, JPG, TIFF, SVG.
Follow us in Twitter: @Diagrammix
Facebook: www.facebook.com/Diagrammix